使用技术
nodeexpresspm2
1. 初始化工程
1.1 初始化工程
通过命令npm init -y初始化工程。
1.2 添加依赖
通过命令npm i express -D添加依赖。
1.3 添加目录或文件
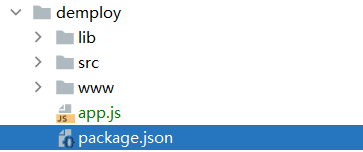
按照下图所示,添加对应的目录与文件: 
说明:
lib目录下存放sdk相关的文件,这个是不会暴露给外面的;src目录是主要代码目录;www目录为SDK对外提供的内容,通过express.static向外分发;app.js是程序入口;
2. 部署实现
2.1 app.js实现
app.js的内容如下:
js
const express = require('express');
const config = require('./src/config/app')
const fileUtil = require('./src/utils/file')
const app = express();
// 自定义跨域中间件
const allowCors = function (req, res, next) {
res.header('Access-Control-Allow-Origin', req.headers.origin);
res.header('Access-Control-Allow-Methods', 'GET,PUT,POST,DELETE,OPTIONS');
res.header('Access-Control-Allow-Headers', 'Content-Type');
res.header('Access-Control-Allow-Credentials', 'true');
next();
};
app.use(allowCors);//使用跨域中间件
// 设置静态资源访问
const options = {
index: "index.html",
redirect: false,
setHeaders: function (res, path, stat) {
res.set('x-timestamp', Date.now())
}
}
app.use(express.static('./www', options))
app.get('/api/map', function (req, res) {
let {ak, plugins = ''} = req.query
let {host} = req.headers
// AK验证
let isAk = ak === '844e6d3a9cc34cds398e12fae047d6'
host = host.split(':')[0]
// 白名单验证
if(config.whiteList.includes(host)) isAk = true
res.type('application/x-javascript;charset=UTF-8');
// AK验证
if(!isAk) {
const errorJs = fileUtil.readFile('./lib/error.js')
res.send(errorJs);
} else {
let sdkJs = fileUtil.readFile(`./lib/lzugis-map.js`)
const sdkCss = `http://${config.url}/api/map/lzugis-map.css`
let result = ''
result += `${sdkJs}`
result += `\r\nvar doc=document;var link=doc.createElement("link");link.setAttribute("rel", "stylesheet");link.setAttribute("type", "text/css");link.setAttribute("href", "${sdkCss}");var heads = doc.getElementsByTagName("head");heads[0].appendChild(link);`;
plugins = plugins.split(',').filter(v => Boolean(v))
plugins.forEach(plugin => {
result += `\r\n/*${plugin} plugin*/\r\n` + fileUtil.readFile(`./lib/plugins/${plugin}.plugin.min.js`)
})
res.send(result);
}
})
/**
* 接口服务
*/
app.listen(config.port, () => {
console.log(`接口已启动,访问地址为:http://${config.url}`)
})里面涉及到的./src/config/app的文件内容如下:
js
module.exports = {
ip: '0.0.0.0',
port: '18081',
url: 'localhost:18081',
whiteList: ['127.0.0.1', 'localhost']
};里面涉及到的./src/utils/file的文件内容如下:
js
const fs = require('fs')
/**
* 读取文件
* @param path
* @return {*|string}
*/
function readFile(path) {
if(fs.existsSync(path)) {
let rawdata = fs.readFileSync(path);
return rawdata || ''
}
}
const fileUtil = {
readFile
}
module.exports = fileUtil2.2 添加启动脚本
修改package.json的scripts,添加启动脚本:
json
{
...,
"scripts": {
"dev": "node app.js",
"serve": "pm2 start app.js"
}
}2.3 添加首页
首页位于/www/index.html,其内容为:
html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>LzugisMap开放平台</title>
<link rel="icon" href="./imgs/logo.png">
<style>
body{
margin: 0;
padding: 0;
}
.bg {
height: 100vh;
overflow: hidden;
background: url("imgs/bg.png");
background-position: top center;
background-repeat: no-repeat;
background-size: 100% 100%;
position: relative;
}
.sdk-tools {
width: 600px;
height: 300px;
position: absolute;
top: calc(50% - 150px);
left: calc(50% - 300px);
z-index: 99;
background-color: rgba(255,255,255,0.6);
border-radius: 0.4rem;
text-align: center;
color: white;
}
.tools-box {
width: 220px;
height: 150px;
line-height: 150px;
background-color: rgba(0,0,0,0.5);
float: left;
margin-left: 50px;
text-align: center;
border-radius: 0.5rem;
transition: transform 0.5s;
cursor: pointer;
margin-top: 20px;
}
.tools-box:active, .tools-box:hover {
box-shadow: 0 0 0.2rem rgba(255,255,255,1);
text-decoration: underline;
}
</style>
</head>
<body>
<div class="bg">
<canvas id="mainCanvas" width="1920" height="1440" style="position: absolute;left: 50%;margin-left: -960px"></canvas>
</div>
<div class="sdk-tools">
<h1>LzugisMap开放平台</h1>
<div class="tools-box" onclick="location.href='./docs/'">
SDK文档
</div>
<div class="tools-box" onclick="location.href='./example/'">
SDK示例
</div>
</div>
</body>
<script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/three.js/0.146.0/three.js"></script>
<script type="text/javascript">
let sphere,camera,scene,renderer;
renderer = new THREE.WebGLRenderer({
canvas: document.getElementById('mainCanvas'),
alpha: true
});
renderer.setClearColor( 0x000000, 0);
scene = new THREE.Scene();
camera = new THREE.OrthographicCamera(-4.9, 4.9, 7.2, -3.75, 0.1, 100);
camera.position.set(25, 0, 25);
camera.lookAt(new THREE.Vector3(0, 0, 0));
scene.add(camera);
const texture = new THREE.TextureLoader().load("imgs/map.jpg");
// 材质
const material = new THREE.MeshBasicMaterial({
map: texture
});
drawSphere(scene, material); //球体
animate();
function animate() {
requestAnimationFrame( animate );
sphere.rotation.y += 0.0025;
renderer.render( scene, camera );
}
function drawSphere(scene, material) {
sphere = new THREE.Mesh(new THREE.SphereGeometry(5, 40, 40), material);
scene.add(sphere);
}
</script>
</html>运行命令npm run dev,启动成功后访问地址http://127.0.0.1:18081,首页启动后效果如下: 
2.5 固化服务
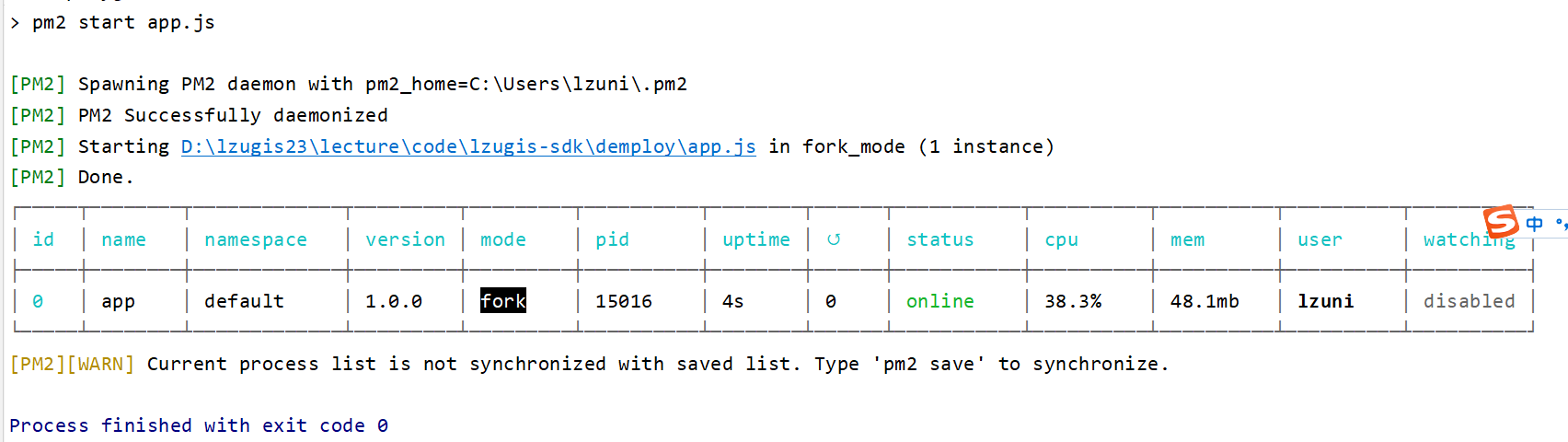
node中,可通过pm2固化服务,运行命令npm run serve。启动后效果如下: 
我们可通过命令pm2 list查看已启动的服务,通过命令pm2 stop app停止服务。
 WEBGIS开发教程
WEBGIS开发教程