leaflet
说明
Leaflet 是一个为基于浏览器、移动设备的友好的交互式地图,它的代码仅有 38 KB,但它具有开发人员开发在线地图的大部分功能。
1. 引入
Leaflet也可以通过两种方式引入,一种是script和link标签的方式引入。
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.7.1/dist/leaflet.css"/>
<script src="https://unpkg.com/leaflet@1.7.1/dist/leaflet.js"></script>另一种也是通过npm的方式进行引入:
npm install leaflet –save先安装依赖,再引用:
import L from "leaflet";
import "leaflet/dist/leaflet.css";2. 核心类
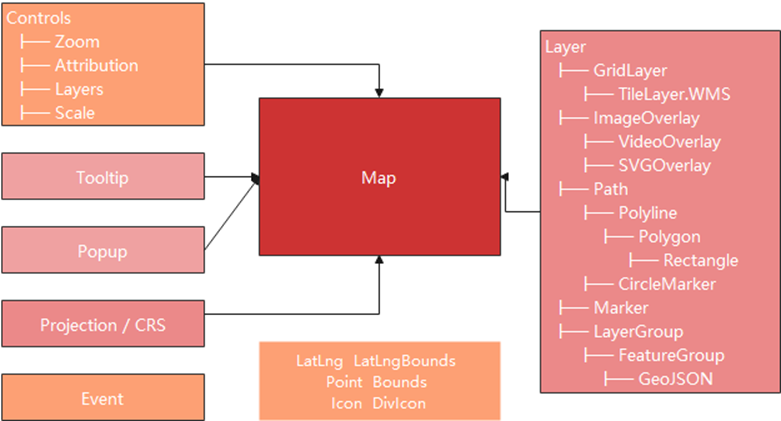
结合官方文档和GitHub源码,将Leaflet中的核心类及其子类之间的关系整理,如下图所示。 
2.1 Map
Map是leaflet的核心类,通过它可以在页面上创建并操作地图。其初始化方法为:L.map(<String|HTMLElement> id, <Map options> options?)
2.2 Marker
用以展示在地图上可拖动或点击的图标,继承自 Layer,其初始化方法为:L.marker(<LatLng> latlng, <Marker options> options?)
2.3 Popup
在地图上确定位置的弹出窗,其使用方式如下:
var popup = L.popup()
.setLatLng(latlng)
.setContent('<p>Hello world!<br />This is a nice popup.</p>')
.openOn(map);2.4 Tooltip
在地图上展示提示信息,使用方法为:marker.bindTooltip("my tooltip text").openTooltip();
2.5 TileLayer
加载和展示切片图层,继承自 GridLayer。其创建方法为:L.tilelayer(<String> urlTemplate, <TileLayer options> options?)
L.tileLayer('https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png?{foo}').addTo(map);2.6 TileLayer.WMS
以切片的方式展示WMS服务,继承自 TileLayer。其初始化方法如下:L.tileLayer.wms(<String> baseUrl, <TileLayer.WMS options> options) 示例代码如下。
var wmsLayer = L.tileLayer.wms("https://lzugis.cn/geoserver/lzugis/wms", {
layers: ' lzugis:china',
format: 'image/png',
transparent: true
});
wmsLayer.addTo(map);2.7 ImageOverlay
在地图上展示固定范围的静态图片. 继承自Layer.其创建方法如下。
L.imageOverlay(<String> imageUrl, <LatLngBounds> bounds, <ImageOverlay options> options?)`示例代码如下。
var imageUrl = 'https://lzugis.cn/webgis-book/data/tem.png',
imageBounds = [[40.712216, -74.22655], [40.773941, -74.12544]];
L.imageOverlay(imageUrl, imageBounds).addTo(map);2.8 Path
抽象类,继承自Layer。Polyline、Polygon、Rectangle、Circle、CircleMarker等都通过Path创建.
2.9 LayerGroup
图层组。继承自 Layer,其创建方法如下。
L.layerGroup(<Layer[]> layers?, <Object> options?)示例代码如下
L.layerGroup([marker1, marker2])
.addLayer(polyline)
.addTo(map);2.10 FeatureGroup
继承自 LayerGroup 。它的存在更加方便我们完成以下工作:
- 一次性绑定弹出框或者提示框
- 一次性添加事件
- 图层添加和移除方法
Featuregroup的创建方法为:
L.featureGroup(<Layer[]> layers?, <Object> options?)示例代码如下。
L.featureGroup([marker1, marker2, polyline])
.bindPopup('Hello world!')
.on('click', function() { alert('Clicked on a member of the group!'); })
.addTo(map);2.11 GeoJSON
在地图上展示geojson数据,继承自FeatureGroup其创建方法如下: geojson的创建方法为:
L.geoJSON(<Object> geojson?, <GeoJSON options> options?)示例代码如下。
L.geoJSON(data, {
style: function (feature) {
return {color: feature.properties.color};
}
}).bindPopup(function (layer) {
return layer.feature.properties.description;
}).addTo(map);2.12 GridLayer
用于处理 HTML 元素的平铺网格的通用类,通过GridLayer可以创建html、标签的元素,创建方法为:
L.gridLayer(<GridLayer options> options?)示例代码如下。
var CanvasLayer = L.GridLayer.extend({
createTile: function(coords, done){
var error;
// 创建一个canvas画布
var tile = L.DomUtil.create('canvas', 'leaflet-tile');
// 恩据切片参数设施大小
var size = this.getTileSize();
tile.width = size.x;
tile.height = size.y;
setTimeout(function() {
done(error, tile);
}, 1000);
return tile;
}
});2.12 其他
其他常用的类有:LatLng、latLngBounds、Point、Bounds、Icon、DivIcon。
 WEBGIS开发教程
WEBGIS开发教程